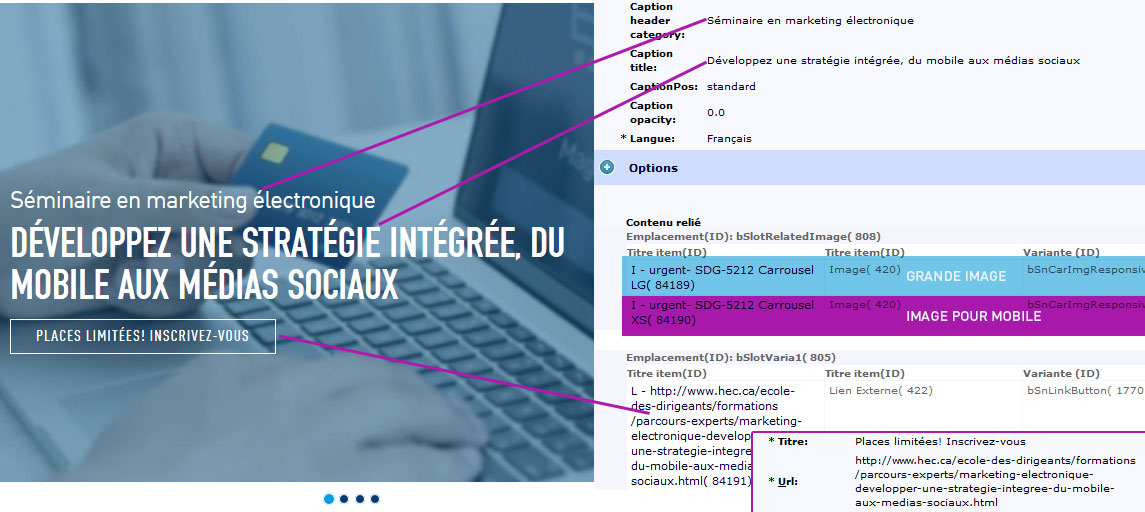
Ce type d'item doit être créé puis inséré dans la slot bForCarouselItemSlot( 822) des items de type b-Carousel.
Il contient 3 autres items :

Assurez vous de bien nommer vos images. Les noms de fichiers des images doivent être identiques, simplement ajouter _xs à la fin de l'image pour mobile.
Aussi, utilisez le snippet bSnCarImgResponsive lorsque vous insérez les images dans la slot du carrousel.
Dans l'ordre, il faut mettre la grande image suivi de la petite.